官方文件,4.4.5版本是單純的javascript,所以無法用PHP產生editor。
版本下載:
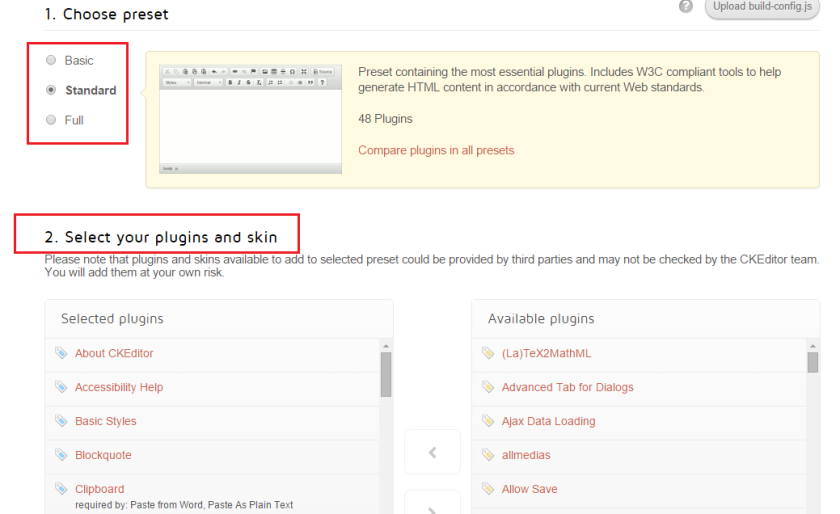
下載了standard版本發現,怎沒有顏色工具可以用,這不是基本的嗎?官網建議到builder選擇適合自己的版本(Basic/Standard/Full)後,看缺哪一些plugin再加到目前的版本後才下載。

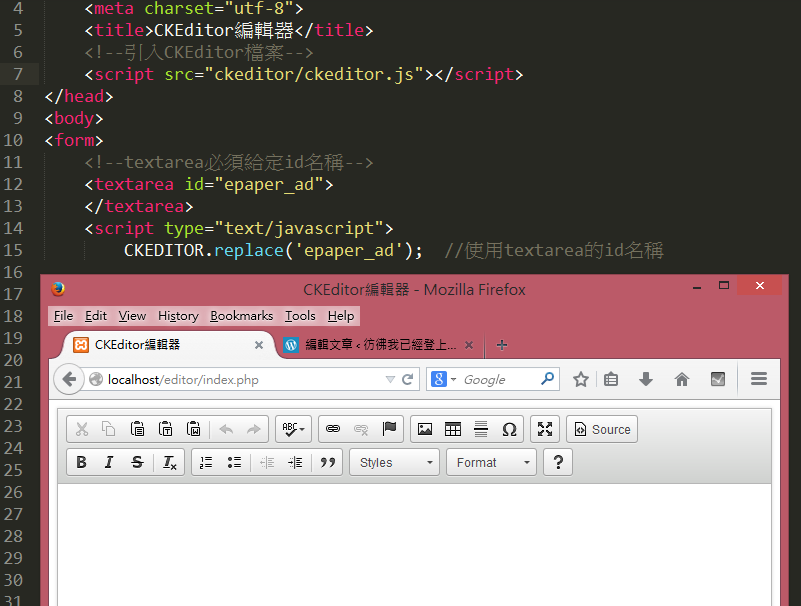
產生Editor:利用HTML的textarea標籤及CKEditor的js。

config調整:官網建議不要去調config.js檔案,在生成editor的code中動態調,日後要版本升級比較容易;話說檔案裡又沒幾個預設值可以調。參數列表。有幾個調整應該用得上:
* enterMode:預設<p>換行,看起來很ㄖㄤ,可改成enterMode:CKEDITOR.ENTER_BR,<br>換行。
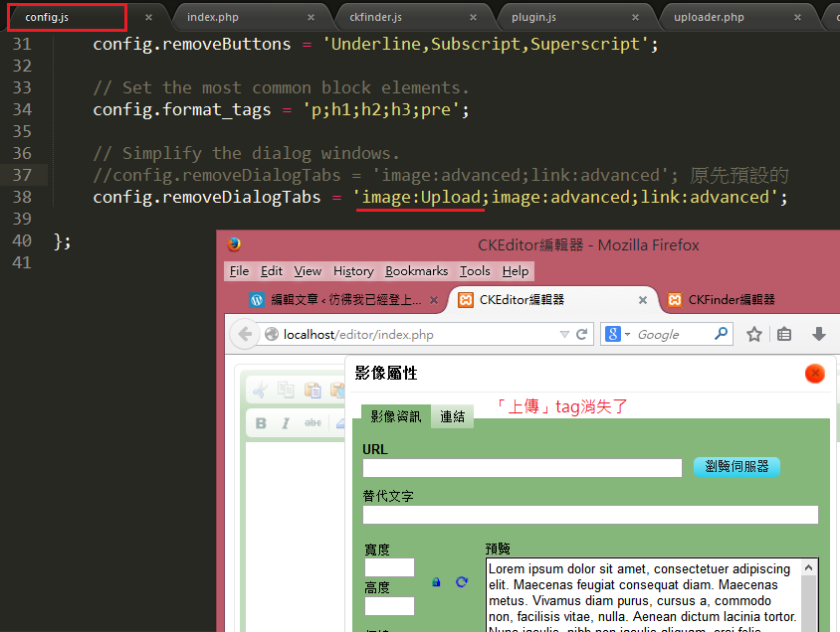
* removeDialogTabs:參下方 CKFinder例子。
CKFinder整合:官網文件

CKFinder’s config.php設定:
* function CheckAuthentication() { return true; } //不管權限都可以上傳,不然可以用session判斷權限,網路有一些討論。
* $baseUrl = ‘/editor/upload/’; //預設在ckfinder底下的userfiles,改成在根目錄下的upload資料夾。
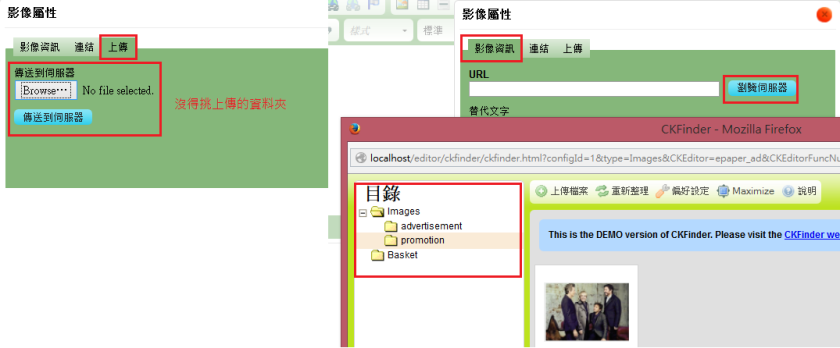
tip:使用「上傳」tag,(上例)預設位置是upload,如果要讓user挑資料夾上傳,可以使用「瀏覽伺服器」挑選後上傳。CKEditor可以將「上傳」tag隱藏。可以動態產生editor時設定,或直接寫在config。


備註:可以做Image Map的plugin,但是要付費的。